Visit the below URL to edit slider:
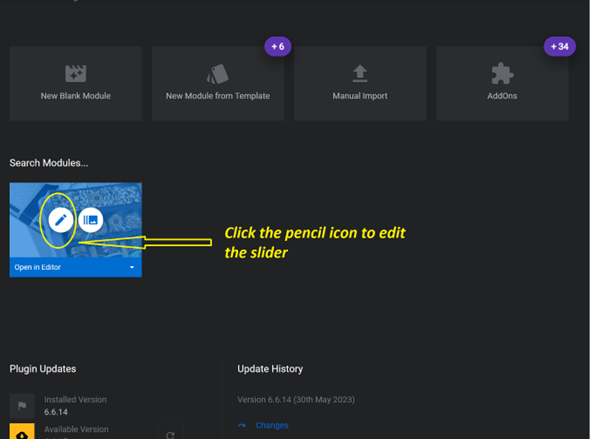
https://arome.in/wp-admin/admin.php?page=revslider

Click on the pencil icon on the image above as shown above to edit the main page slider.
Please view this video to for – Basic Editing of Text, Links, Images & Backgrounds and Animation Basics
Remember to edit and see all the devices slide and see that the layout looks good in that layout.

Image compression and then uploading to arome.in
Please see to it that the images that you use are the most optimized of the lot. Bloated images will slow down the website.
General guide to follow. Resize the image to the final size and save as jpg or png.(only jpg and png is used no other file format is allowed like pdf)
Upload the resized image to tinypng.com and download the compressed image.
And then upload the files to website. The same guide id for product images and any other images.
Slider size on the image is 1600x729px
product image size is 500x500px.
Upload product image and update them is also the same.
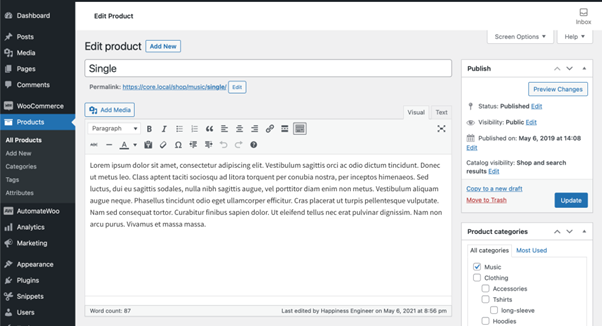
Adding and Managing Products
Adding a product
Before adding your first product, let’s get familiar with how product categories, tags, and attributes work.
Product Categories
Product categories and tags work in much the same way as normal categories and tags you have when writing posts in WordPress. They can be created, edited, and selected at any time. This can be done when you first create a product or come back and edit it or the category/tag specifically.
Attributes
These can be added per product, or you can set up global attributes for the entire store to use (e.g., in layered navigation).
To learn more, see: Managing Product Categories, Tags and Attributes
Product Types
With attributes and categories set up and stock management configured, we can begin adding products. When adding a product, the first thing to decide is what type of product it is.
-
Simple – covers the vast majority of any products you may sell. Simple products are shipped and have no options. For example, a book.
-
Grouped – a collection of related products that can be purchased individually and only consist of simple products. For example, a set of six drinking glasses.
-
Virtual – one that doesn’t require shipping. For example, a service. Enabling this, disables all shipping related fields such as shipping dimensions. A virtual product will also not trigger the shipping calculator in cart and checkout.
-
Downloadable – activates additional fields where you can provide a downloadable file. After a successful purchase, customers are given a downloadable file as a link in the order notification email. This is suitable, for example, for a digital album, PDF magazine, or photo.
-
External or Affiliate – one that you list and describe on your website but is sold elsewhere.
-
Variable – a product with variations, each of which may have a different SKU, price, stock option, etc. For example, a t-shirt available in different colors and/or sizes.
-
Other types are often added by extensions. For example, WooCommerce Subscriptions adds new product types as does WooCommerce Bookings.
SKU
SKU, or Stock Keeping Unit number, is a unique number assigned to a product for, amongst other things, the purpose of keeping track of inventory.
The SKU field can accept up to 255 characters, which can include alphanumeric values and some special characters. The input is checked using the WordPress function santize_text_field, which means HTML, invalid UTF characters, and octets will be removed when saved (an octet is defined by % followed by 2 characters with a value in the range of a-f or 0-9).
Adding a simple product
Adding a Simple product is similar to writing a post in WordPress.
-
Go to WooCommerce > Products > Add Product. You then have a familiar interface and should immediately feel at home.
-
Enter a product Title and Description.
-
Go to the Product Data panel, and select downloadable (digital) or virtual (service) if applicable.

Note: Virtual products don’t require shipping — an order with virtual products won’t calculate shipping costs.
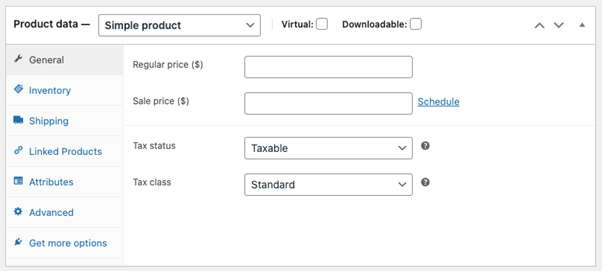
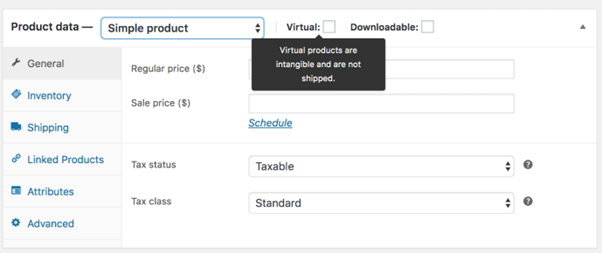
Product data
The Product Data meta box is where the majority of important data is added for your products.

General section
-
Price
-
Regular Price – Item’s normal/regular price
-
Sale Price – Item’s discounted price that can then be scheduled for certain date ranges. The sale expires at 11:59pm of the specified end date
-
-
Tax
-
Tax status – Taxable / Shipping only / None
-
Tax class – Choose which tax class should be applied
-
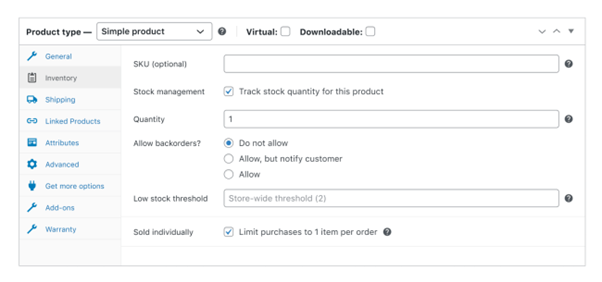
Inventory section
The inventory section allows you to manage stock for the product individually and define whether to allow back orders and more. It enables you to sell products and allow customers to add them to the cart to buy.
Enable Stock Management must be selected in Products Inventory Settings; otherwise, only the ‘Stock status’ option is visible in the Product Data Inventory box.
Options when stock management at product level is disabled. You are responsible for updating the Stock Status.

Options when Manage stock level (quantity) is enabled.
-
Enter the Stock Quantity, and WooCommerce auto-manages inventory and auto-updates Stock Status as Stock, Out of Stock or On Backorder.
-
Select whether to Allow Backorders.
-
Low stock threshold – Enter a number upon which you are notified.
-
Tick the Sold Individually box to limit the product to one per order.
Note: by default “In Stock” will only be displayed if a product’s Track stock quantity option is enabled under the Inventory tab. The snippet in this section of the docs can be used to force the display of “In Stock” for products that are in stock, even if the quantity is not tracked.
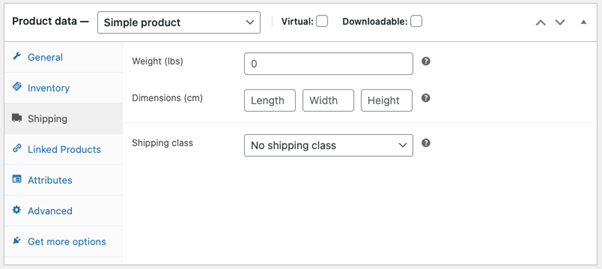
Shipping section
-
Weight – Weight of the item.
-
Dimensions – Length, width and height for the item.
-
Shipping Class – Shipping classes are used by certain shipping methods to group similar products.

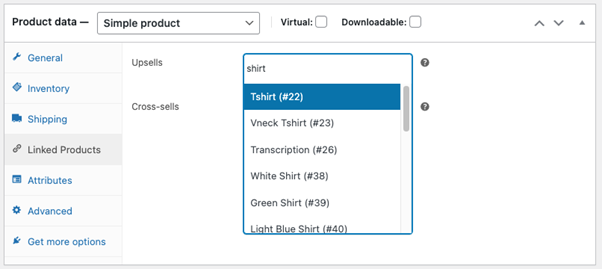
Linked Products section
Using up-sells and cross-sells, you can cross promote your products. They can be added by searching for a particular product and selecting the product from the dropdown list:

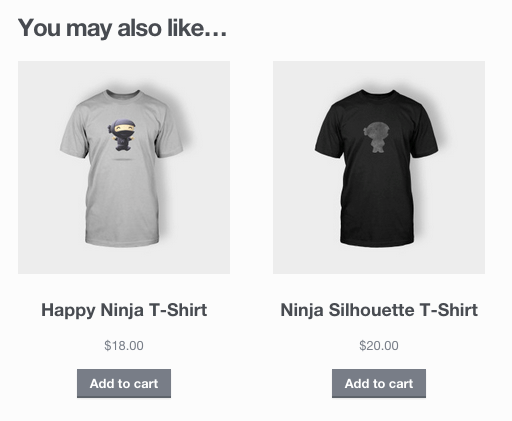
Up-sells are displayed on the product details page. These are products that you may wish to encourage users to upgrade, based on the product they are currently viewing. For example, if the user is viewing the coffee product listing page, you may want to display tea kettles on that same page as an up-sell.

Cross-sells are products that are displayed with the cart and related to the user’s cart contents. As an example, if the user adds a Nintendo DS to their cart, you may want to suggest they purchase a spare stylus when they arrive at the cart page.
Grouping – Used to make a product part of a grouped product. More info below at: Grouped Products.
Attributes section
On the Attributes tab, you can assign details to a product. You will see a select box containing global attribute sets you created (e.g., platform). More at: Managing Product Categories, Tags and Attributes.
Once you have chosen an attribute from the select box, click add and apply the terms attached to that attribute (e.g., Nintendo DS) to the product. You can hide the attribute on the frontend by leaving the Visible checkbox unticked.
Custom attributes can also be applied by choosing Custom product attribute from the select box. These are added at the product level and won’t be available in layered navigation or other products.
Advanced section
-
Purchase note – enter an optional note to send the customer after they purchase the product.
-
Menu order – custom ordering position for this item.
-
Enable Reviews – enable/disable customer reviews for this item. Learn more about managing reviews.
Product short description

Add an excerpt. This typically appears next to product imagery on the listing page, and the long description appears in the Product Description tab.
Video embeds (oembed) may be used, as of version 3.1x.
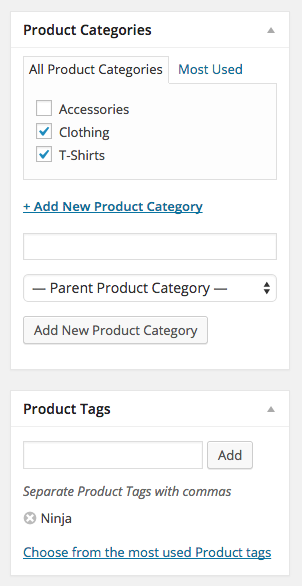
Taxonomies
On the right-hand side of the Add New Product panel, there are product categories in which you can place your product, similar to a standard WordPress post. You can also assign product tags in the same way.

Product images
Add a main product image and a gallery of images. More at: Adding Product Images and Galleries.
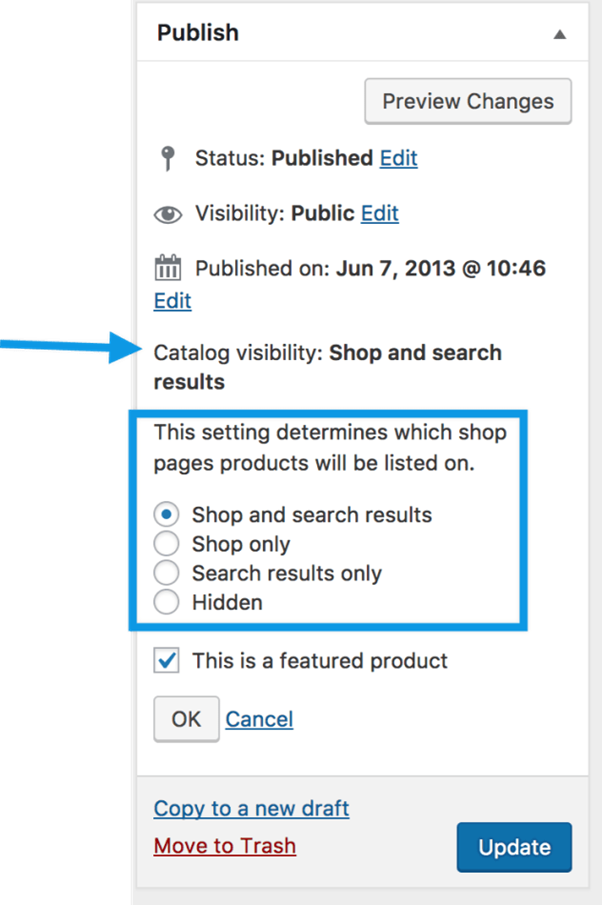
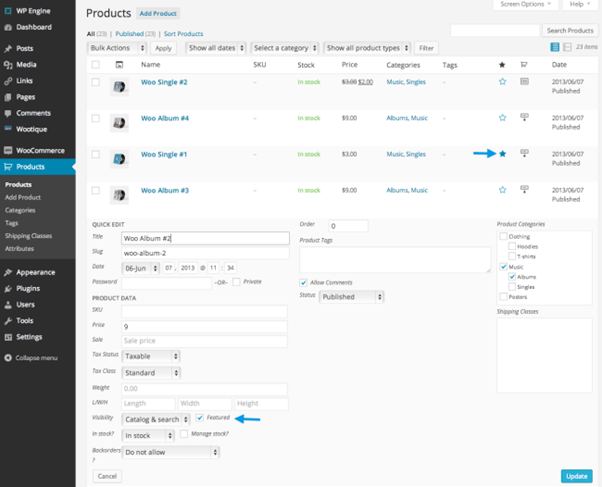
Setting catalog visibility options and feature status
In the Publish panel, you can set Catalog Visibility for your product.

-
Shop and search – Visible everywhere, shop pages, category pages and search results.
-
Shop only – Visible in shop pages and category pages, but not search results.
-
Search only – Visible in search results, but not in the shop page or category pages.
-
Hidden – Only visible on the single product page – not on any other pages.
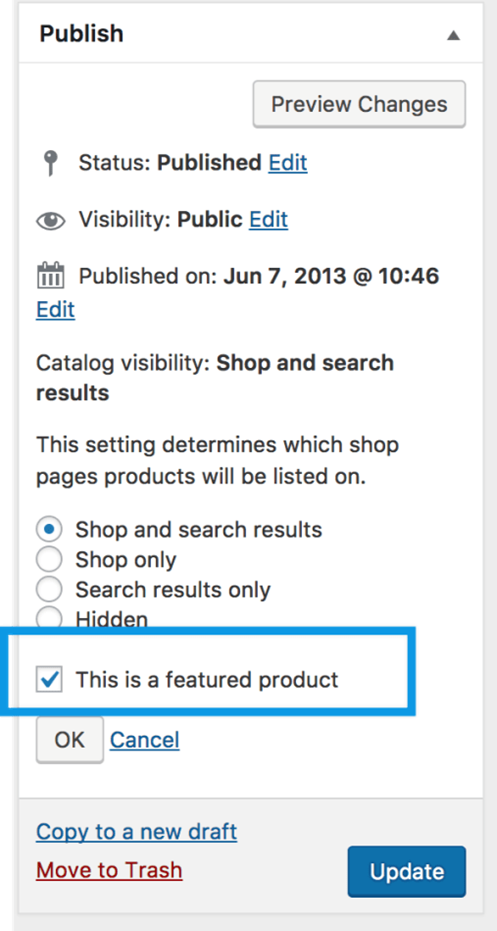
You can also set whether the product is promoted in product categories, up-sells, related products as a Featured Product. For example, you could tick the Featured box on all bundles you sell.

Other ways to set as Featured are described in the below section: Mark a product as Featured.
Adding a grouped product
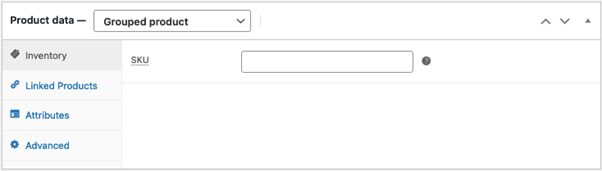
A grouped product is created in much the same way as a Simple product. Grouped products are like lists of other products in your shop, and as a result do not have prices or stock numbers of their own. To create one, select Grouped Product from the Product Type dropdown.
 To create your parent product select ‘Grouped’ from the Product Type dropdown.
To create your parent product select ‘Grouped’ from the Product Type dropdown.
Create the Grouped product
-
Go to: WooCommerce > Products > Add New.
-
Enter a Title for the Grouped product, e.g., Back to School set
-
Scroll down to Product Data and select Grouped from the dropdown. The price and several other fields disappear. This is normal because a Grouped Product is a collection of ‘child products’, which is where you add this information.
-
Publish.
The Grouped product is still an empty group. To this Grouped product, you need to:
-
Create products and add them
-
Add existing child products
Having the choice to first create Simple products and add them to a Grouped product later; or first create a Grouped product and add Simple products later gives you flexibility to add Simple products to more than one Grouped product.

Add products to the Group
-
Go to: WooCommerce > Products > Add New.
-
Select the Grouped product you wish to add products to.
-
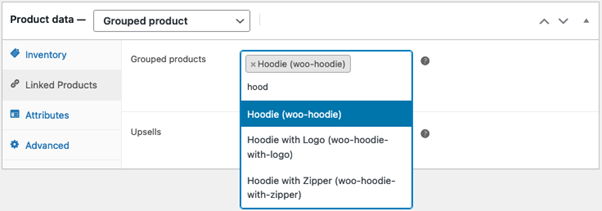
Scroll down to Product Data and go to Linked Products.
-
Select Grouped Products, and search for the product by typing
-
Click the products you wish to add.
-
Update
-
You can drag and drop to reorder the Grouped Products. Once you press Update, the new order will be shown on the product page.
Adding a virtual product
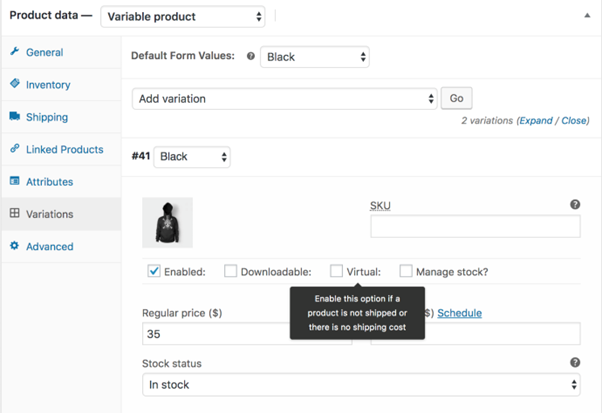
When adding a Simple product, you can tick the Virtual checkbox box in the product type panel.

With Variable products this checkbox is moved to each variation.

Enabling this, disables all shipping related fields such as shipping dimensions. A virtual product will also not trigger the shipping calculator in cart and checkout.
Adding a downloadable product
When adding a simple product, you can select the Downloadable checkbox box in the product type panel. This adds two new fields:
-
File path — Path or url to your downloadable file.
-
Download limit – Limit on number of times the customer can download file. Left blank for unlimited downloads.
For maximum flexibility, downloadable products also incur a shipping cost (if, for example, you were offering both a packaged and a downloadable version of a product, this would be ideal). You can also check the Virtual box if the downloadable product is not shippable.
Note: If the Completed Order Email doesn’t contain downloadable links, see this Troubleshooting Guide.
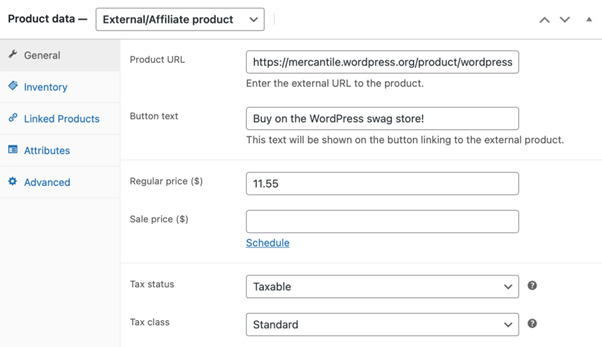
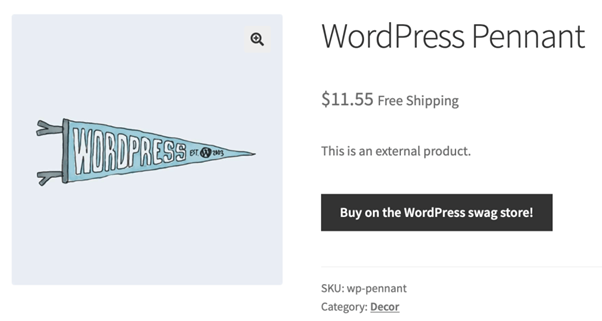
Adding an external/affiliate product
Select ‘External/Affiliate’ from the product type dropdown. This will change the Product data metabox a bit. It first removes the shipping section from the left side. It then adds two new fields in the General section, the Product URL and Button text fields. The Product URL field is the destination where users can purchase this product. Then the Button text lets you change the normal Add to cart button text to your preferred text.
Adding a variable product
Variable products are one of the more complex of product types. They let you define variations of a single product where each variation may have a different SKU, price or stock level.
See our Variable Product docs for a guide on creating a product with variations.
Duplicating a product

To save time, it’s possible to use a product and duplicate it to create similar products with variations and other qualities.
Go to WooCommerce > Products and look through the list for a product you wish to replicate, then click Duplicate.
Deleting a product

To delete a product:
-
Go to: WooCommerce > Products.
-
Find the product you wish to delete.
-
Hover in the area under the Product name and click Trash.
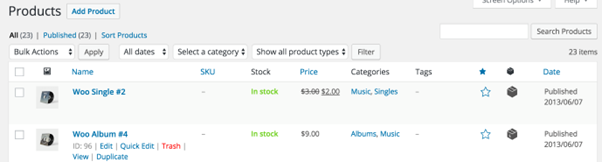
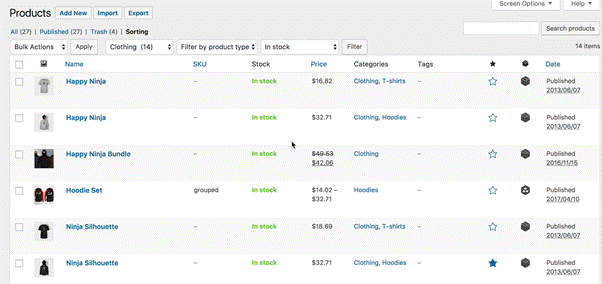
Mark a product as Featured
To mark a product as featured, go to Products > All Products and select the Star in the featured column. Alternatively, select Quick Edit and then the Featured option.
 Setting A Featured Product
Setting A Featured Product
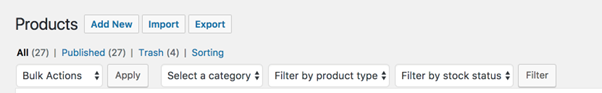
Filter or sort products
In addition to the options below, WooCommerce Customizer gives you the ability to customize your Product Catalog. Go to: WooCommerce Customizer – Product Catalog.
Filtering products
Use the Filter function to get a product count, view products by type, or see which products are On Backorder or Out of Stock.

-
Go to: WooCommerce > Products.
-
Select a Category, Product Type and/or Stock Status, or any combination of the three.
-
Click Filter.
Filter by category
Use the category filter function to filter products by category.
Note: When the site has fewer than 100 categories, the category filter field will appear as a dropdown. When the number of categories reaches 100, an input search will be used instead of a dropdown.
And unlike dropdown, input search will not show all categories, only categories that are tied to some product.
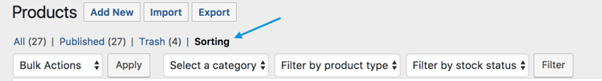
Sorting products
Sorting is different than Filtering, in that you can drag and drop products to re-order them.

-
Go to: WooCommerce > Products.
-
Select Sorting.
-
Select a Category, Product Type and/or Stock Status, or any combination of the three.
-
Click Filter.
You can now drag and drop products in an order to your liking.

Product ID
A WooCommerce Product ID is sometimes needed when using shortcodes, widgets, and links.
To find the ID, go to Products and hover over the product you need the ID for. The product ID number is displayed.

Coupons
Getting started
Once installed and activated, four tabs will be added under Marketing > Coupons:
-
Coupons
-
Bulk Generate
-
Import Coupons
-
Send Store Credit
How to configure Smart Coupons
Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
This doc article explains how to setup & configure Smart Coupons plugin.
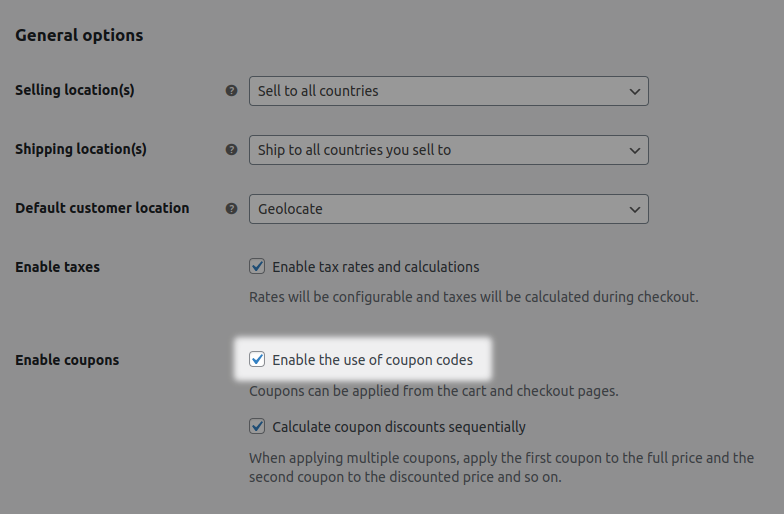
This is to activate the use of coupons on your store. Go to WordPress Admin panel > WooCommerce > Settings > General > Enable coupons. Tick the ‘Enable the use of coupon codes‘ checkbox.
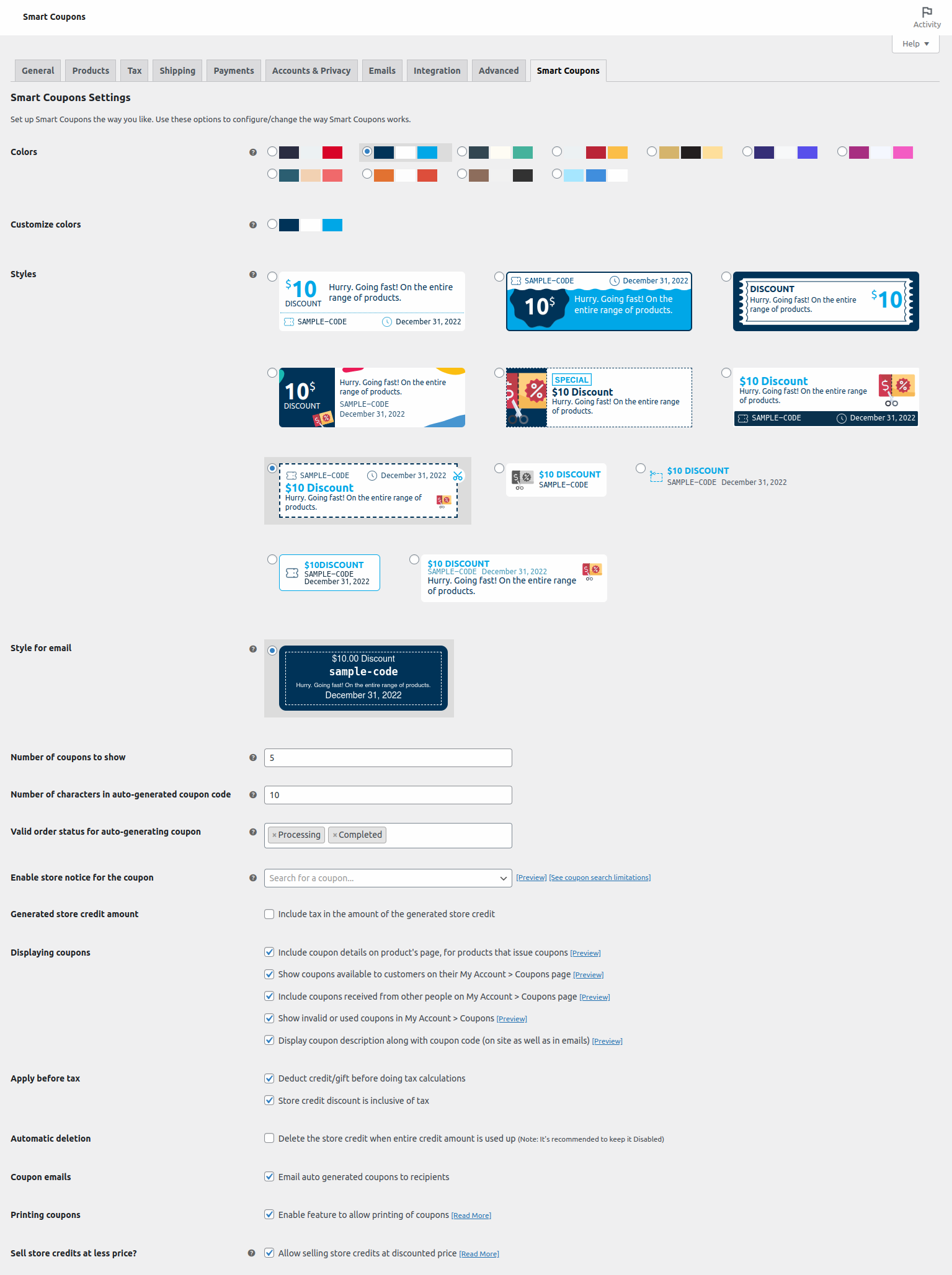
Go to WordPress Admin panel > WooCommerce > Settings > Smart Coupons. You’ll find the following Smart Coupons settings:
-
Colors: Some of the predefined color pallets are listed here. You can choose any one pallet from the listed pallets (as per your theme’s color scheme). The selected pallet’s color will be applied to the coupons that will be displayed on the website.
-
Customize colors: You can choose your own set of colors that will be applied to the coupons. As you change the colors in this setting, you would see the changes in the coupons below.
-
Styles: The coupons will look like this on your website. You can choose any one style from the listed styles. The selected style will be applied to all the coupons that are displayed on the website. More about customizing coupon styles here.
-
Style for email: The coupons that will be sent in the email will look like this.
-
Number of coupons to show: Enter how many coupons (at max) you want to show on the cart / checkout page.
-
Number of characters in auto-generated coupon code: This option can be used to set the length of the coupon code that is generated automatically excluding prefix and/or suffix. The default length of the auto generated coupon code is 13. It is recommended to keep this number between 10 to 15 to avoid coupon code duplication.
-
Valid order status for auto-generating coupon: Choose order statuses that will trigger the auto-generation of coupons.
-
Enable store notice for the coupon: Search & select a coupon here. The selected coupon here will be displayed as a store notice throughout your website. [Preview]
-
Generated store credit amount: When “Include tax in the amount of the generated store credit” is enabled/checked, the generated credit amount will be the same as the amount that is paid by the customer. If this setting is disabled/unchecked, then the generated credit amount can be less that the amount that is paid by the customer because the taxes paid by the customer will not be included in the credit amount.
-
Displaying Coupons: Settings related to displaying coupons on the website. You can enable / disable these settings:
-
Include coupon details on product’s page, for products that issue coupons [Preview]
-
Show coupons available to customers on their My Account > Coupons page [Preview]
-
Include coupons received from other people on My Account > Coupons page [Preview]
-
Show invalid or used coupons in My Account > Coupons [Preview]
-
Display coupon description along with coupon code (on site as well as in emails) [Preview]
-
-
Apply Before Tax:
-
Deduct credit/gift before doing tax calculations: Enable this option to deduct store credit / gift card amount before doing tax calculations.
-
Store credit discount is inclusive of tax: When enabled/checked, the store credit amount will also be applied to the tax.
-
-
Automatic Deletion: Delete the store credit / gift card when entire credit amount is used up. (Note: It’s recommended to keep it disabled)
-
Coupon Emails: Enable this option to email auto-generated coupons to the recipients.
-
Printing Coupons: Enable this option to print coupons. Learn more about printing coupons.
-
Sell store credit at less price? – Enable this option to allow selling store credits at a discounted price. Here’s how.

-
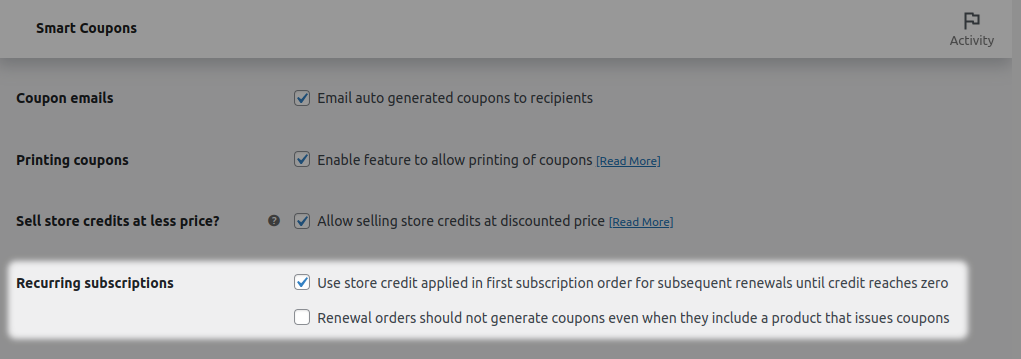
Recurring Subscriptions: This setting will appear only when WooCommerce Subscriptions is activated. You can enable / disable these settings:
-
Use store credit applied in first subscription order for subsequent renewals until credit reaches zero.
-
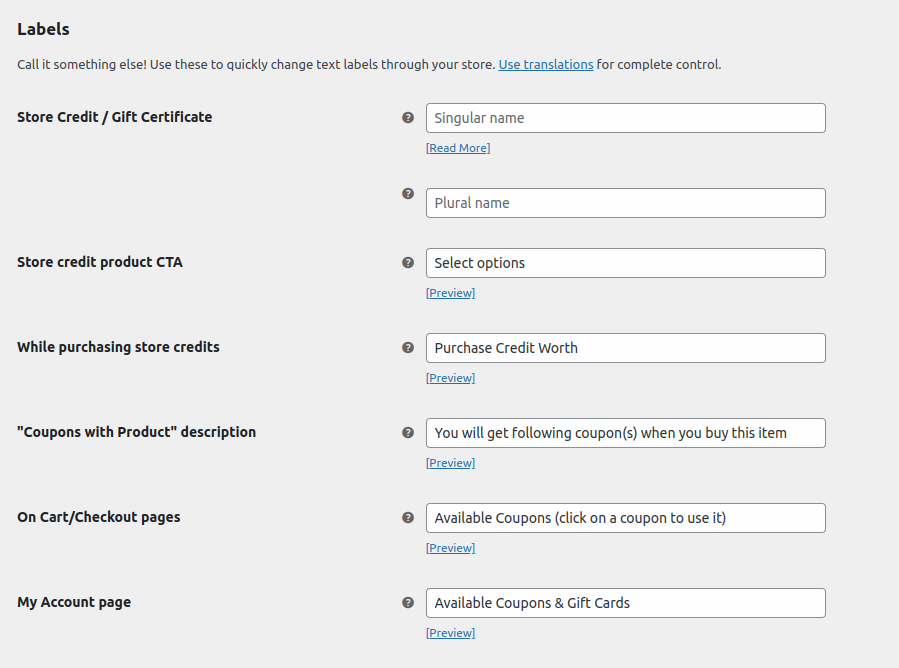
Go to WordPress Admin panel > WooCommerce > Settings > Smart Coupons. Scroll down to locate the ‘Labels‘ option. The settings in this section allows you to quickly change text labels through your store.
-
Store Credit / Gift Certificate: Use this option to rename Store Credit / Gift Certificate on your site. For example, if you want to call Store Credit / Gift Certificate as Gift Cards on your store, then set both the Singular and the Plural name for ‘Gift Card’ in the respective boxes provided. In this case, the Singular name will be ‘Gift Card’ and Plural name will be ‘Gift Cards’.
The renamed label will be shown on all pages that have the text ‘Store Credit / Gift Certificate’ except on Smart Coupons Welcome page, Smart Coupons Settings page and Smart Coupons Privacy Policy guide.
-
Store Credit Product CTA: For products that sell store credits, the option you choose here will show up instead of ‘Add to Cart’. [Preview]
-
While purchasing Store Credits: When you opt to allow people to buy store credits of any amount, this label will be used. [Preview]
-
“Coupons with Product” description: This is the heading above coupon details displayed on products that issue coupons. [Preview]
-
On Cart / Checkout pages: The title for the list of available coupons, shown on the cart and checkout pages. [Preview]
-
My Account page: The title of available coupons on My Account page [Preview]
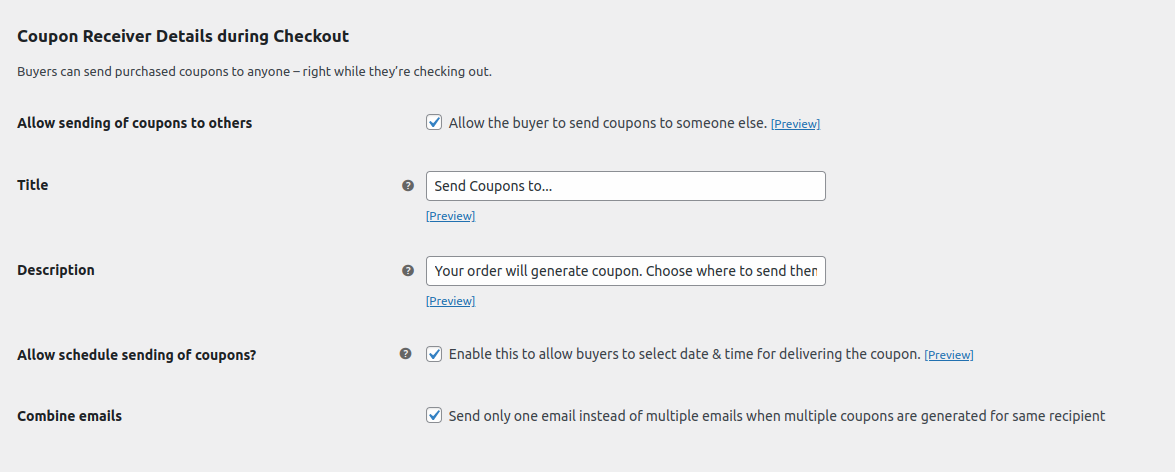
Coupon Receiver Details during Checkout
Go to WordPress Admin panel > WooCommerce > Settings > Smart Coupons. Scroll down to locate the ‘Coupon Receiver Details during Checkout‘ option. The settings in this section allows the buyers to send coupons to others.
-
Allow sending of coupons to others: Enable this option if you want your buyers to send or gift coupons to someone else.
-
Title: The title for coupon receiver details block. [Preview]
-
Description: Additional text below the title. [Preview]
-
Allow schedule sending of coupons?: Enable this option to allow your buyers to select the date & time for delivering the coupon. [Preview]
-
Combine Emails: Enable this option to send only one email instead of multiple emails when multiple coupons are generated for the same recipient.
Click on the ‘Save changes‘ button. That’ it.
How to create coupons
Smart Coupons provide a powerful, “all-in-one” solution for gift cards, store credits, discount coupons, and vouchers extending the core functionality of WooCommerce coupons.
This doc article explains how you can create different coupons – discount, gift card/store credit, etc. and also how to duplicate coupons using Smart Coupons plugin.
-
Go to your WordPress Admin panel > Marketing > Coupons > Add coupon > General.
-
Under the ‘Discount type‘, select from any of the three WooCommerce’s core discount types –
-
Percentage discount
-
Fixed cart discount
-
Fixed product discount
-
-
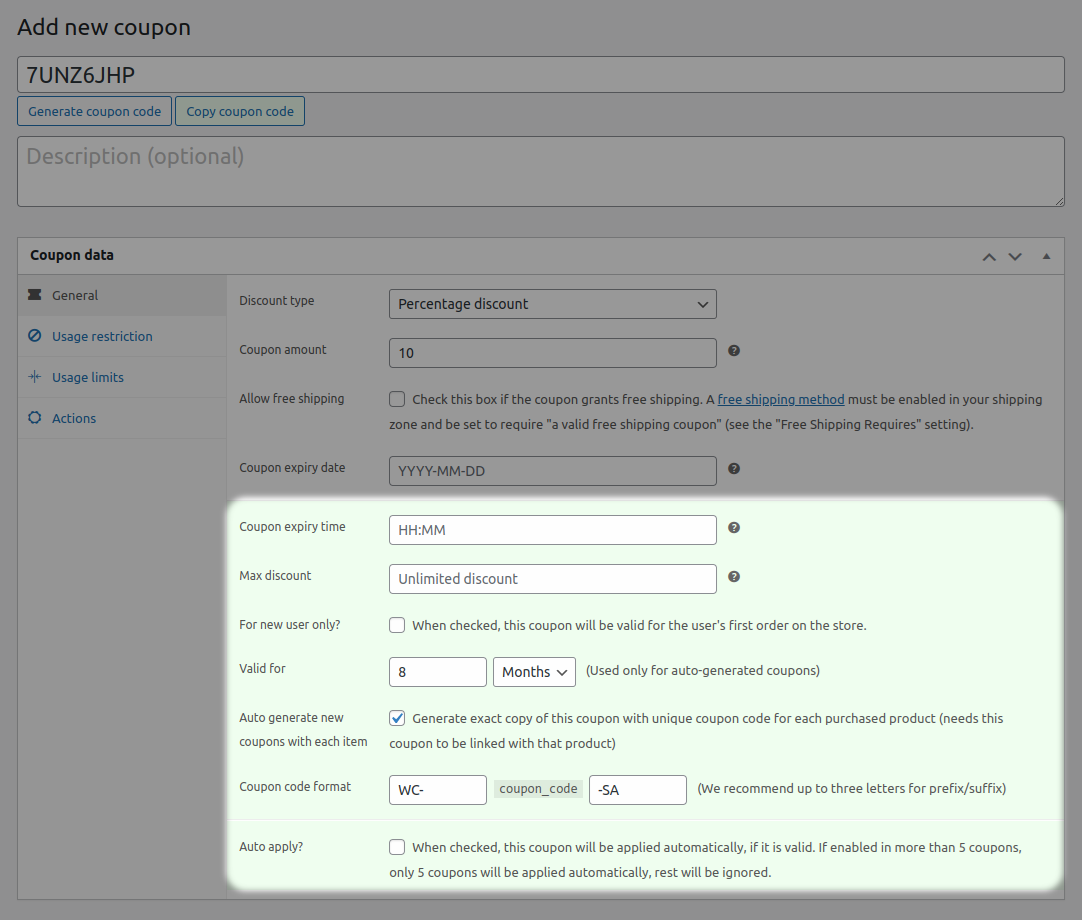
Coupon amount: Enter the discount value you want to provide to your users.
-
Allow free shipping: Enable this option if the coupon grants free shipping.
-
Coupon expiry date: Set the coupon expiry date.
-
Coupon expiry time: Set the exact time you want the coupon to get expired. This works in conjunction with the coupon expiry date.
-
Max discount: Limit the maximum discount that can be redeemed. Say 30% off upto $50. (This option is visible only for the percentage discount coupon)
-
For new user only?: When checked, this coupon will be valid for the user’s first order on your store.
-
Valid for: You can define the expiry date of a coupon in days, weeks, months and years. (This option is visible only for auto-generated coupons)
-
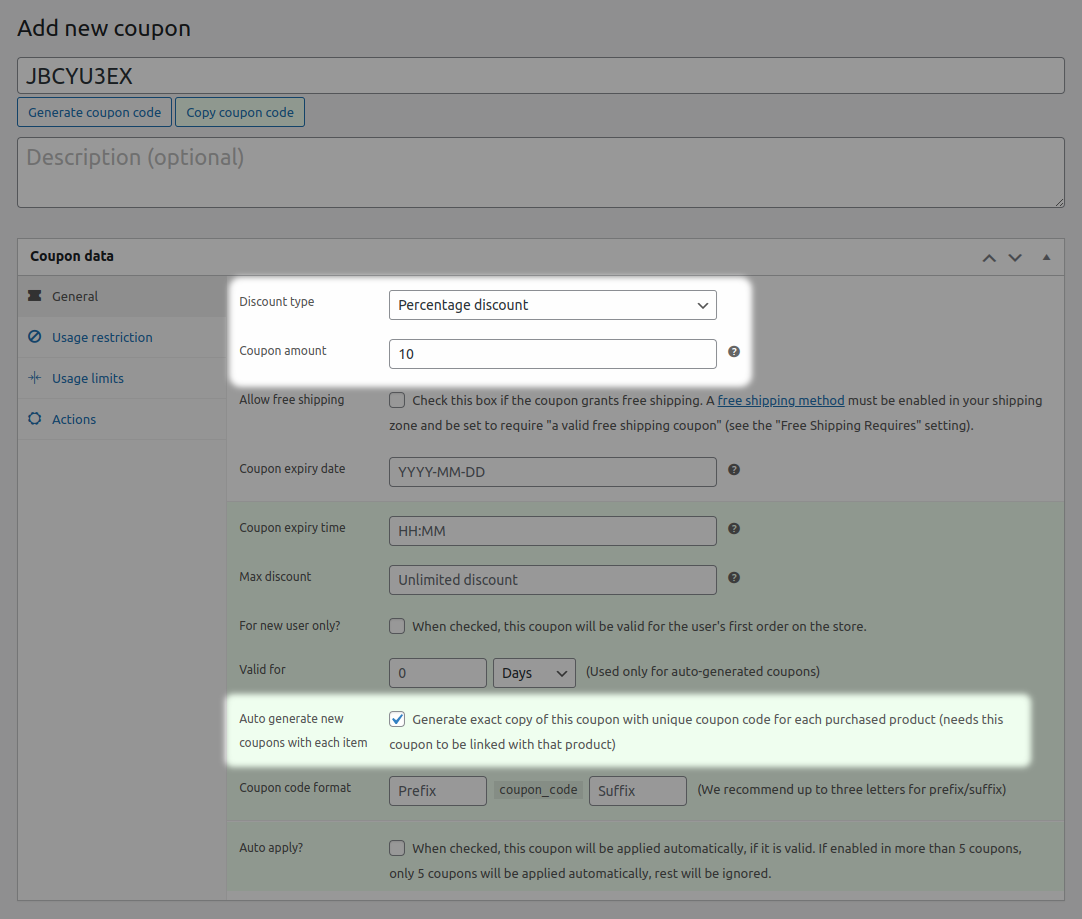
Auto generate new coupons with each item: Enable this option to auto generate coupons. Learn more here.
-
Show on cart, checkout and my account?: When checked, this coupon will be visible on the cart /checkout page for everyone. (This option will be not be visible for store credit discount type)
-
Coupon code format: Set up a prefix and/or suffix if you wish. (This option is visible only for auto-generated coupons)
-
Auto apply?: If you want this coupon to get automatically applied, enable this option.
Click on Publish.
For setting up restrictions by usage, email address or other limits, see coupon management.
For setting up advanced restrictions like payment methods, shipping, taxonomy and others, refer this docs.
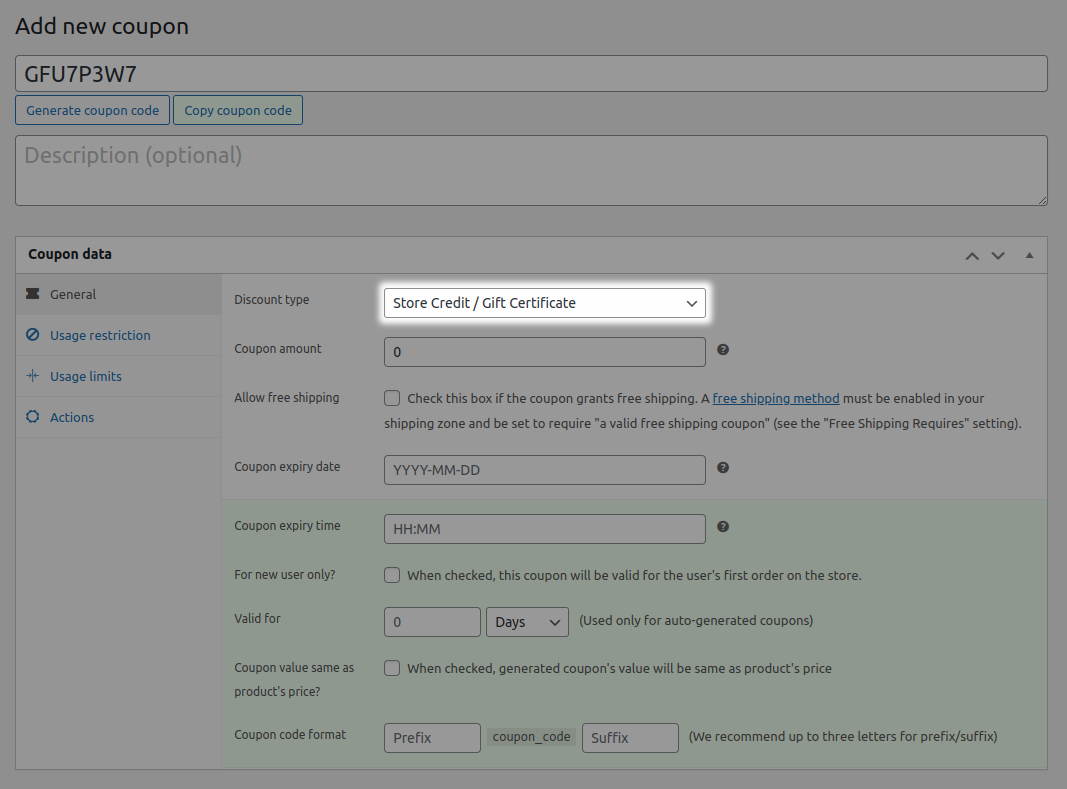
Creating a store credit / gift certificate
To allow customers to purchase a gift card/store credit, you need to first create a coupon and then a product.
Creating a coupon is similar to creating a discount coupon as mentioned above. The only difference will be that the discount type in this case will be “Store credit / Gift certificate“.
To create a product and assign a coupon to the product, refer this doc.
Note – You can’t get the ‘Auto generate new coupons with each item‘ option because the auto-generation feature is the default behavior for Store Credit/Gift Certificate.
Any coupon can be used as a template to auto-generate new and unique coupons but with the same attributes as the original. This feature also increases security, as people can’t share coupons since auto-generated coupons are restricted to a customer’s email address.
Note: This field is only available for discount types other than Store Credit/Gift Certificate because the auto-generation feature is the default behavior for Store Credit/Gift Certificate.
To set up auto-generating coupons:
-
Go to your WordPress Admin panel > Marketing > Coupons > Add coupon > General.
-
Under the ‘Discount type‘, select from any of the three WooCommerce’s core discount types –
-
Percentage discount
-
Fixed cart discount
-
Fixed product discount
-
-
Enter coupon amount, expiry date and time and other details.
-
Enable the ‘Auto generate new coupons with each item‘ option to auto generate coupons.
-
When you enable the above option, the ‘Valid for‘ option appears. The feature automatically sets the expiry date of a generated coupon according to the date of the issue. You can define the expiry date of a coupon in days, weeks, months and years. This can be used for both individual and bulk generated coupons.
-
Set up a prefix and/or suffix if you wish under ‘Coupon code format‘.
Publish the coupon.
-
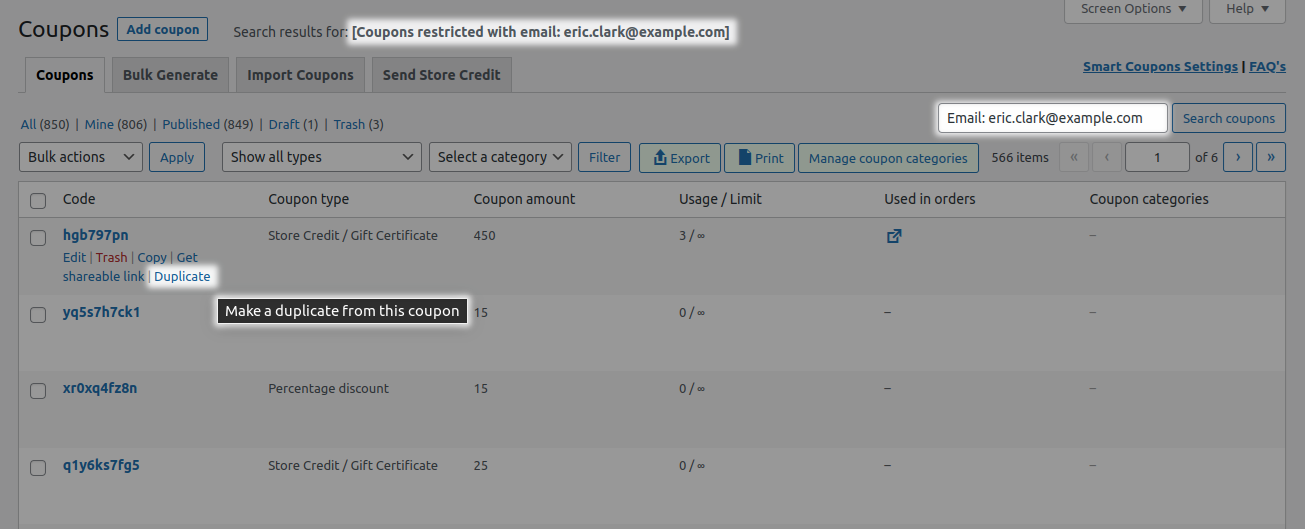
Go to your WordPress Admin panel > Marketing > Coupons.
-
Search for a coupon you want to duplicate using the Search box. Smart Coupons also provides a feature to filter coupons created for specific users by entering the user’s e-mail ID & “Email: ” as a prefix to the user’s e-mail.
-
Hover on the coupon and click on the ‘Duplicate‘ option to duplicate that coupon.